Role: Visual Designer
Teammates: Laurel Wiebe (Copywriter), Camila Lachman (Motion Designer), Danica Conneely (Creative Director), Jamily Knight (VP of Brand & Creative)
Website Design
Metromile
As a lead designer on this project, I revamped most of our marketing pages to reflect the new brand. For the duration of 6 months, I designed multiple homepage tests based on data findings, two of which successively became champions.
WEBSITE Evolution
Before
• low contrast, accessibility issues
• overall lack of color and brand confidence
• very few CTAs, most of which do not stand out
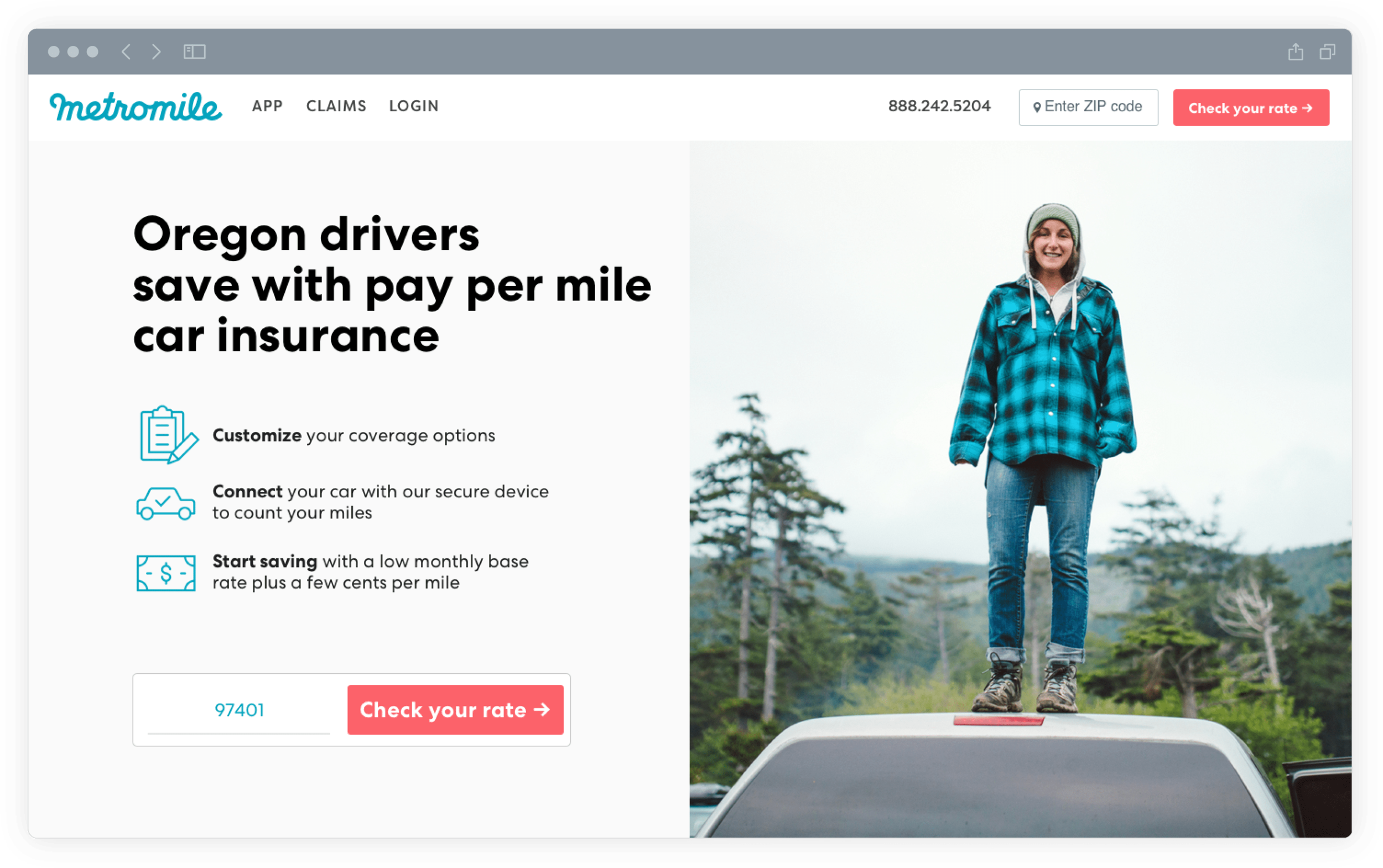
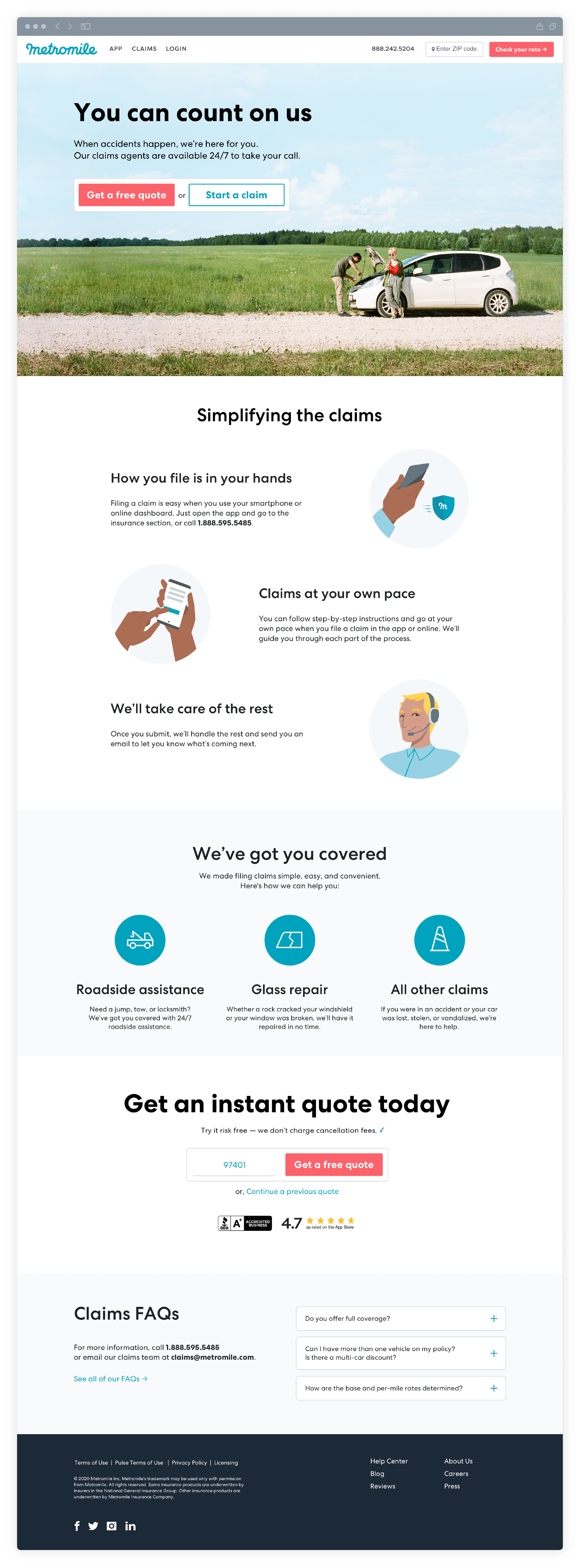
After
• high-contrast, accessible, clear information hierarchy
• warm and relatable imagery, humans & lifestyle
• enticing CTAs that match the content
Process
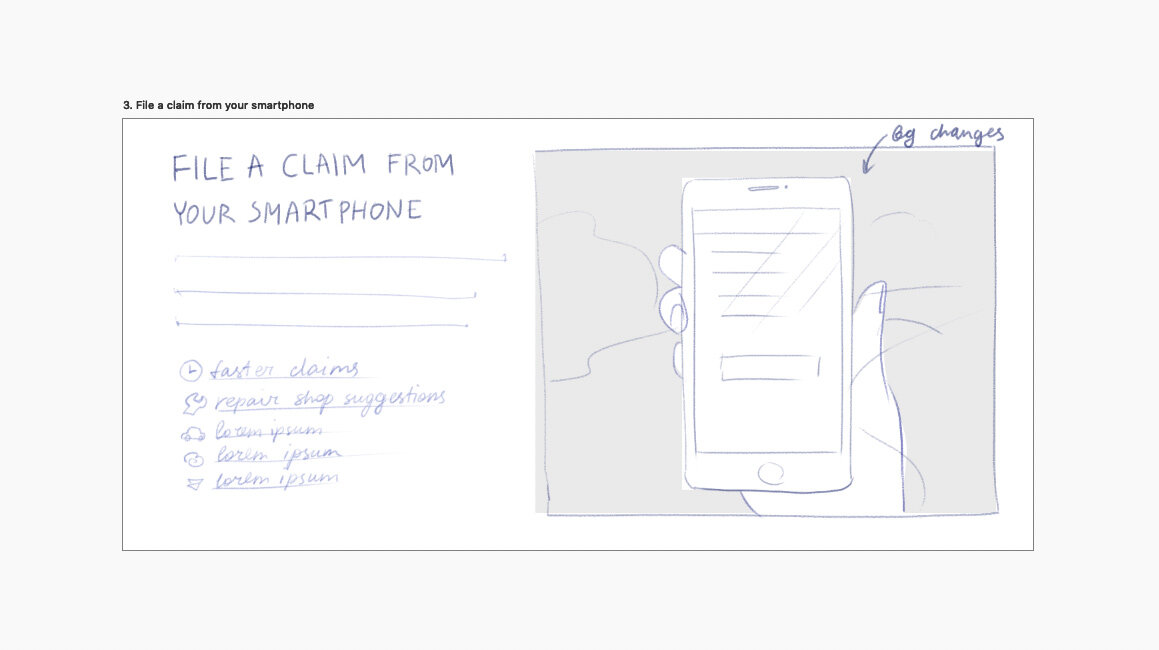
1. Rough Sketches
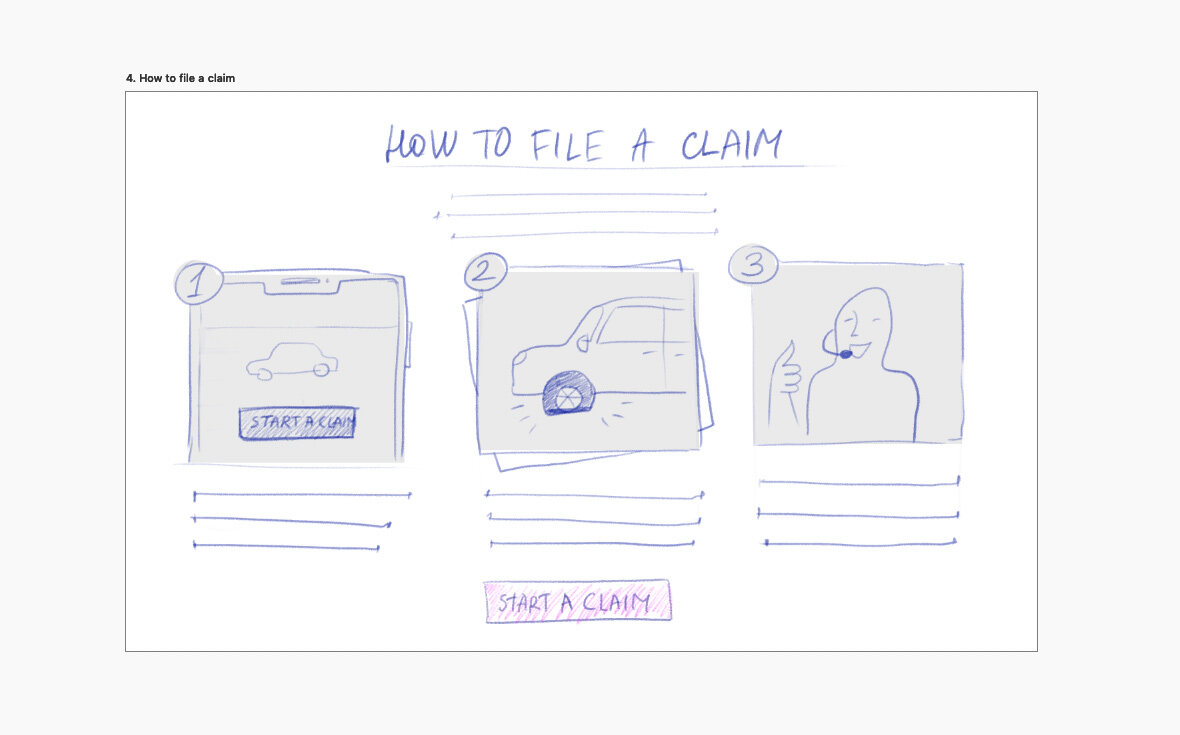
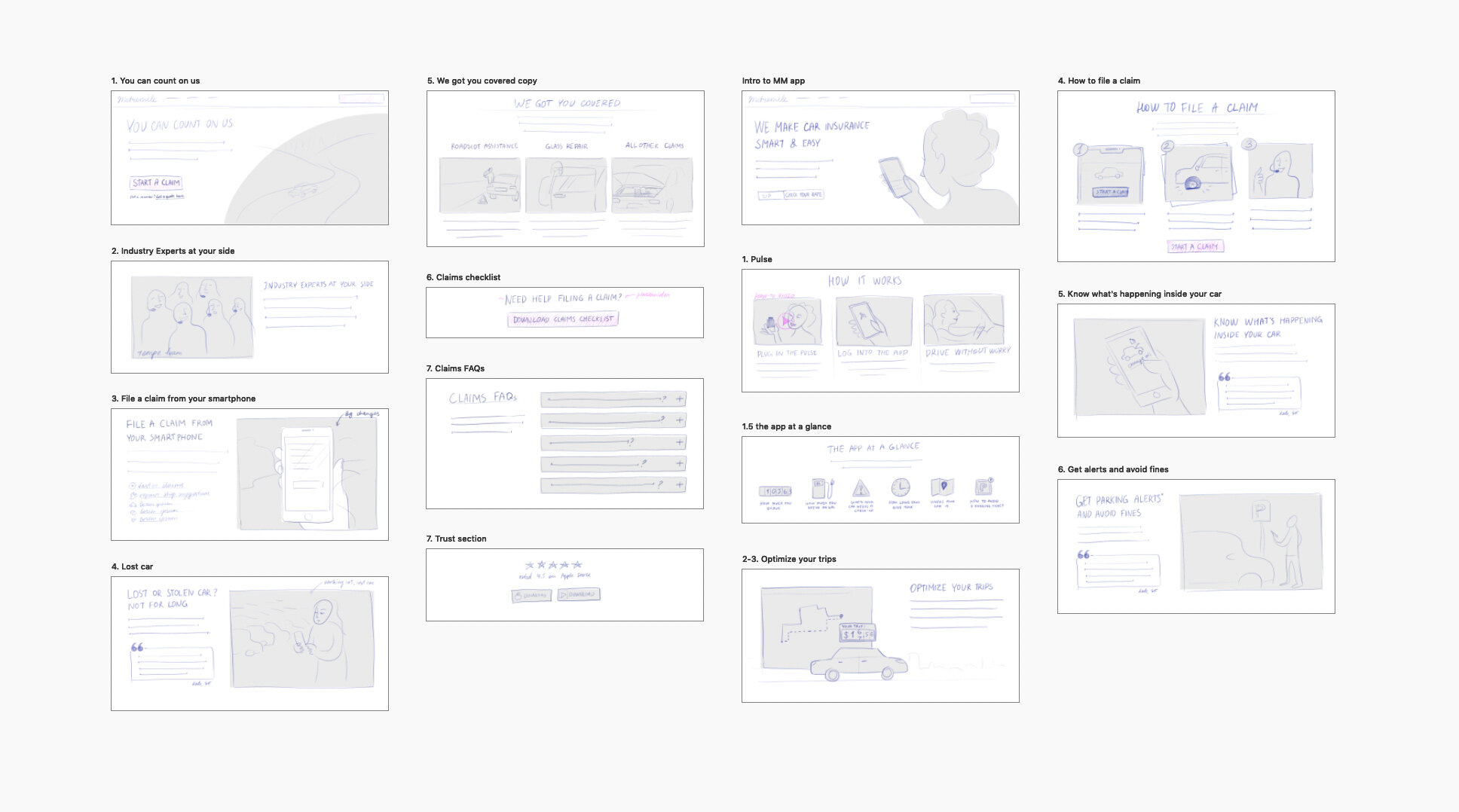
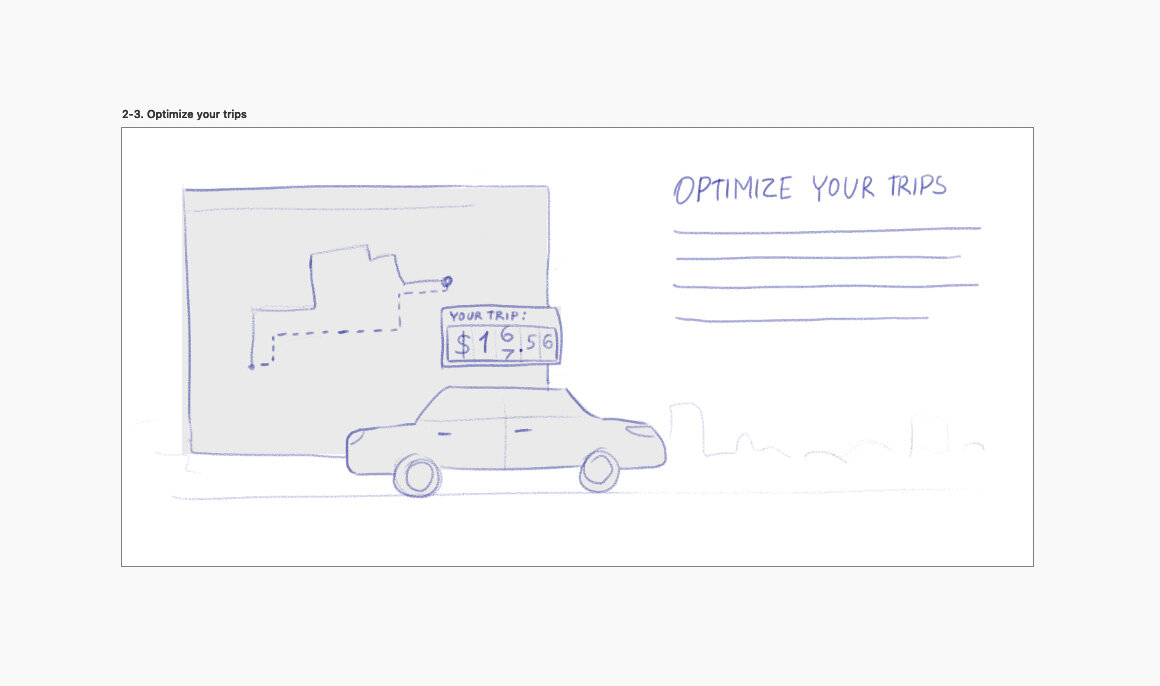
I’m a visual thinker so I always begin with hand-drawn sketches in Photoshop or on my iPad. They serve as a starting point for me and the team.
In this case, my main objective was to figure out informational hierarchy of the landing page, which is why I sketched out all the different modules we could put on a page. I then collaborated with a writer and creative lead to decide which sections are most impactful and what order they should go in.
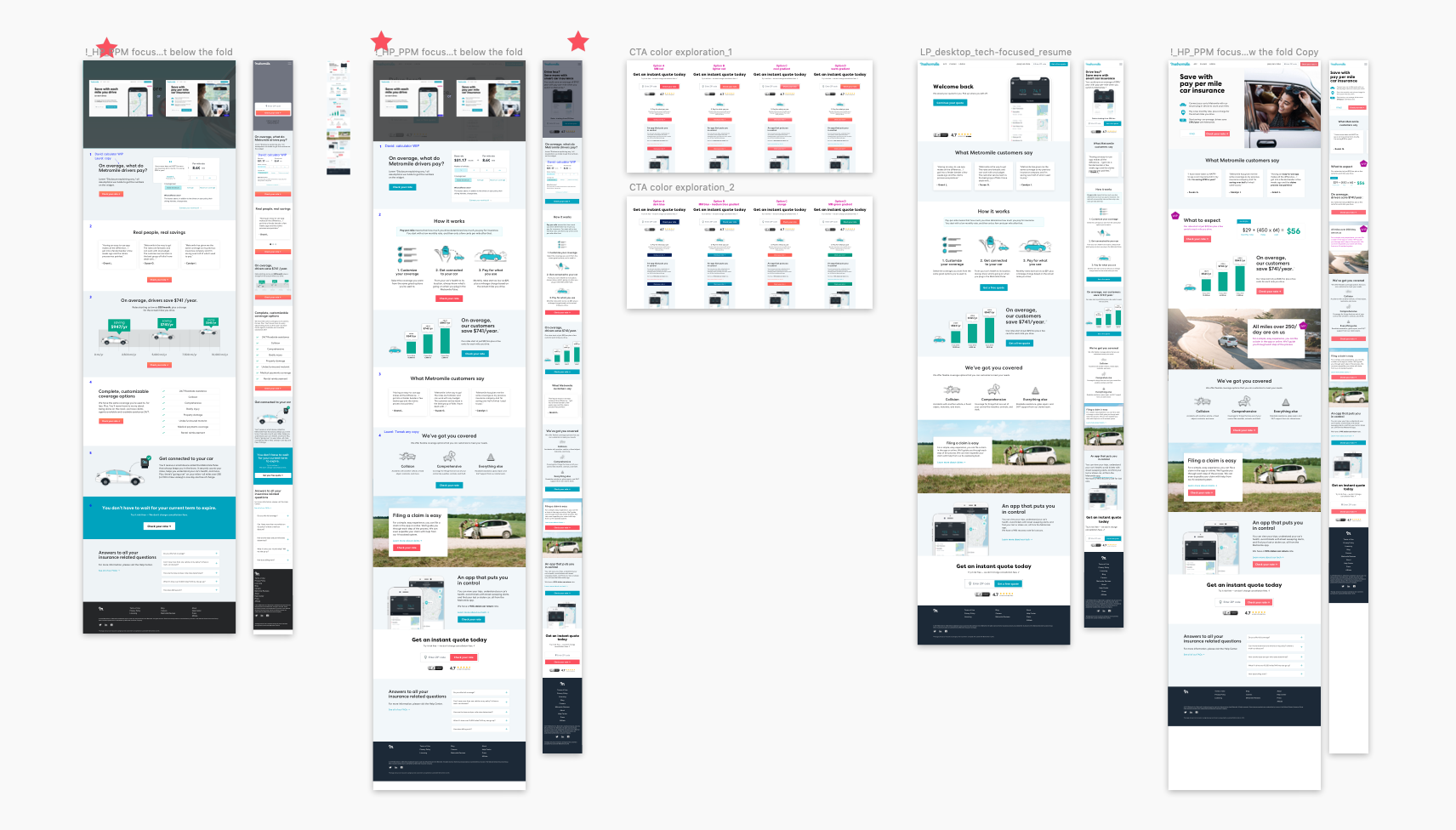
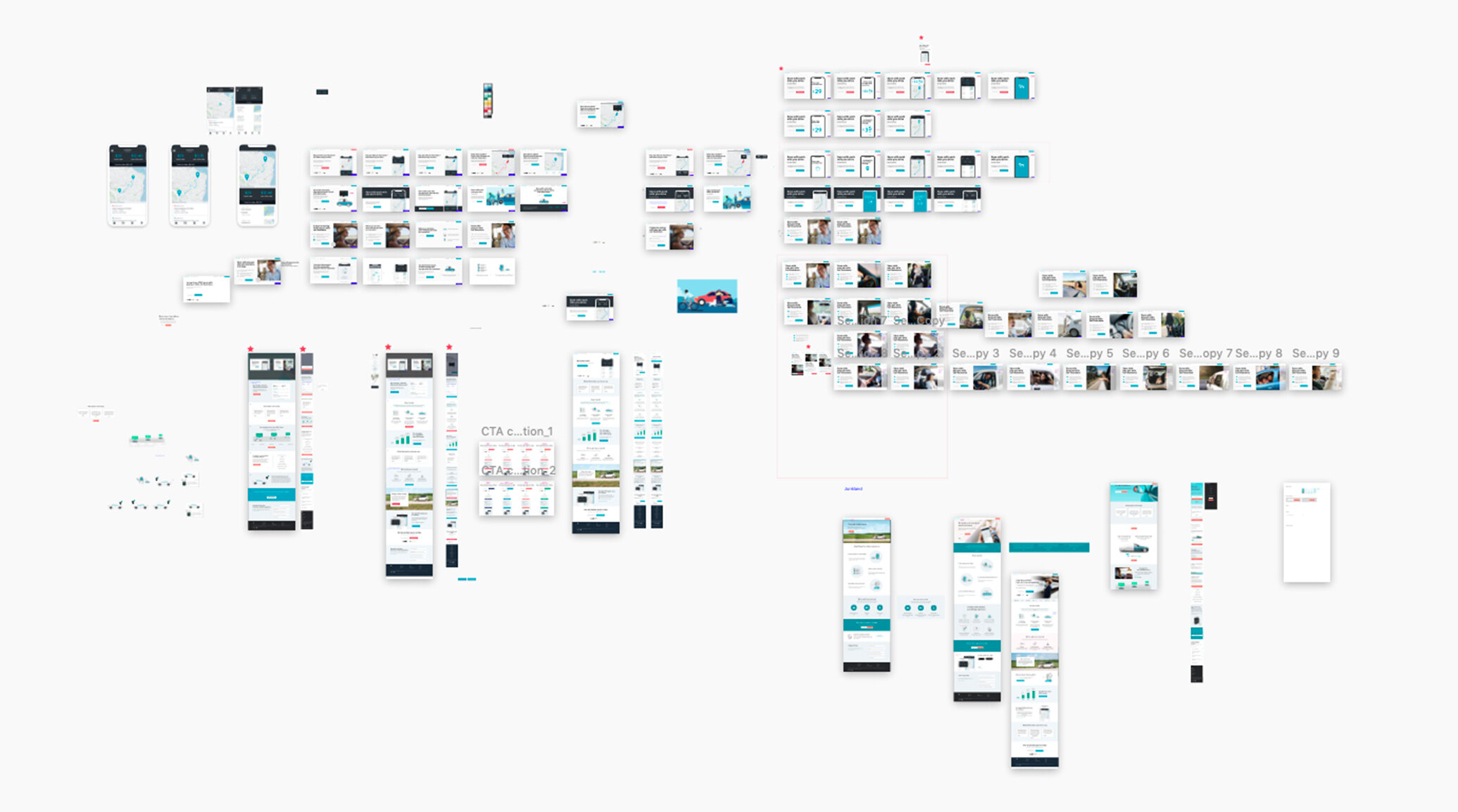
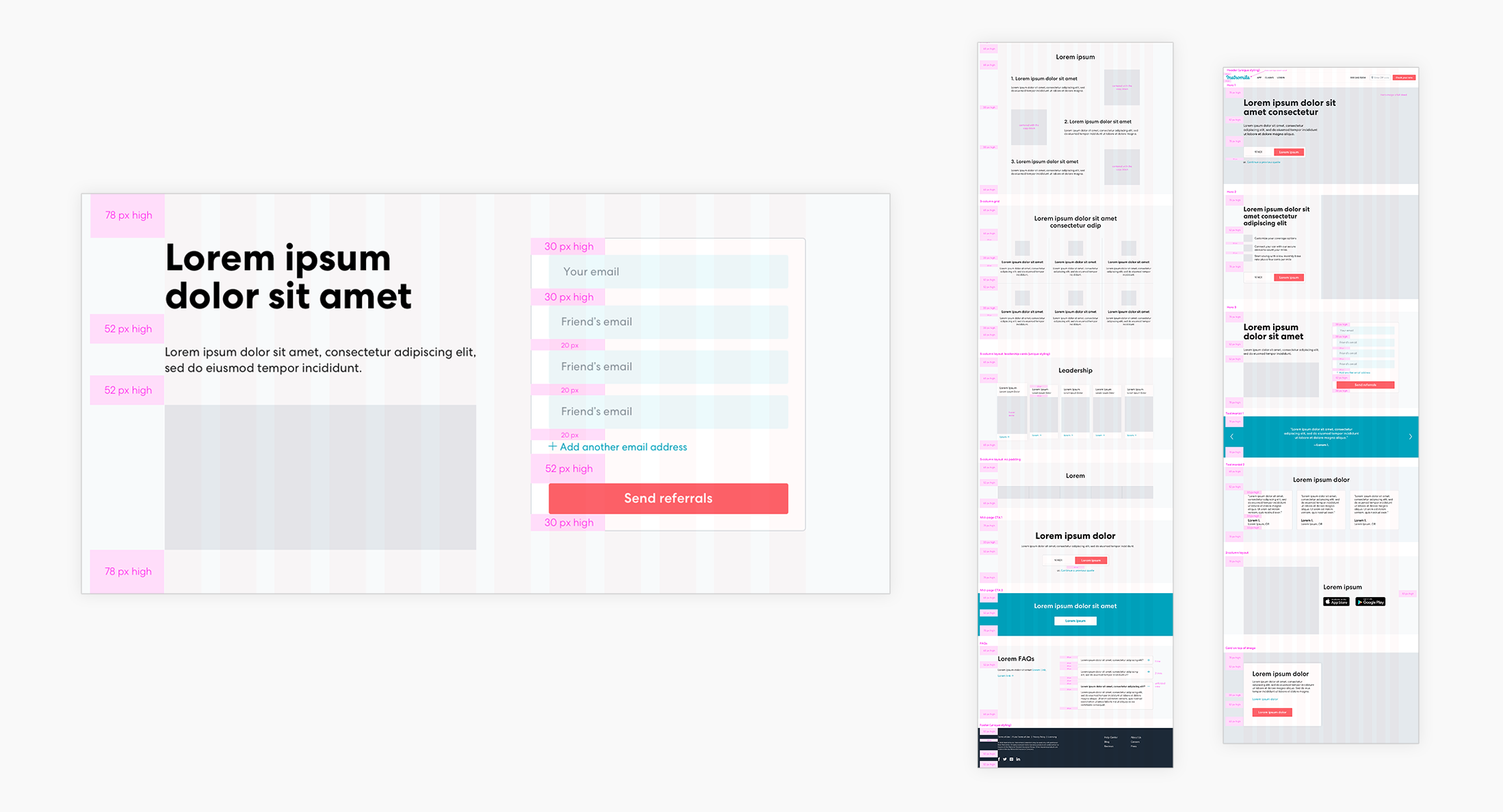
2. Exploration & mockups
Once the rough flow is locked down, I proceed to the most explorative step of the process - mocking things up in Sketch. There were a lot of decisions to make along the way, so I work closely with my teammates to ideate and collect feedback.
The final step is coming up with the right imagery that fits the brand voice and appeals to the target audience. I create custom icons and illustrations, as well as curate stock photography.
3. Handoff to development
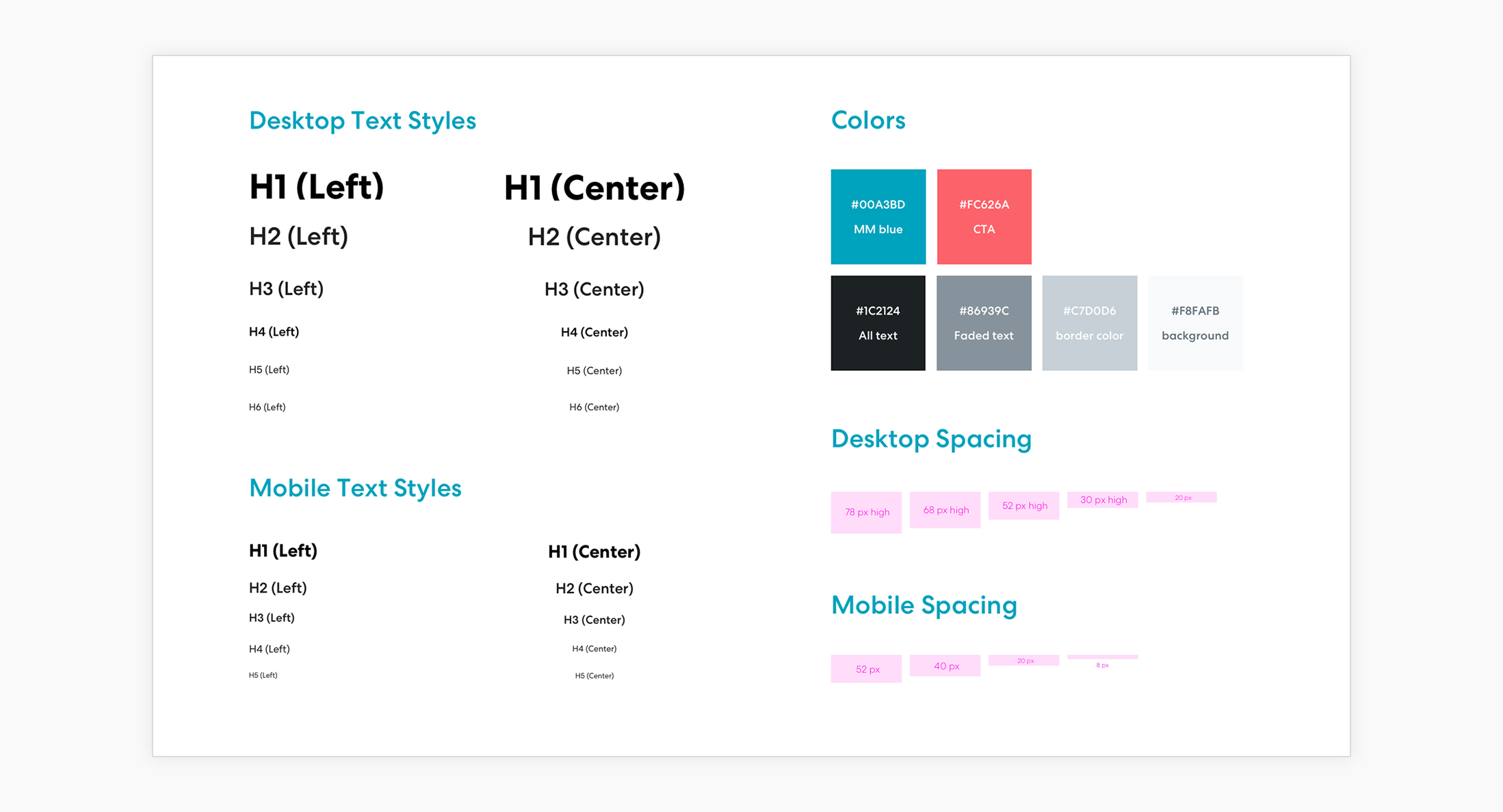
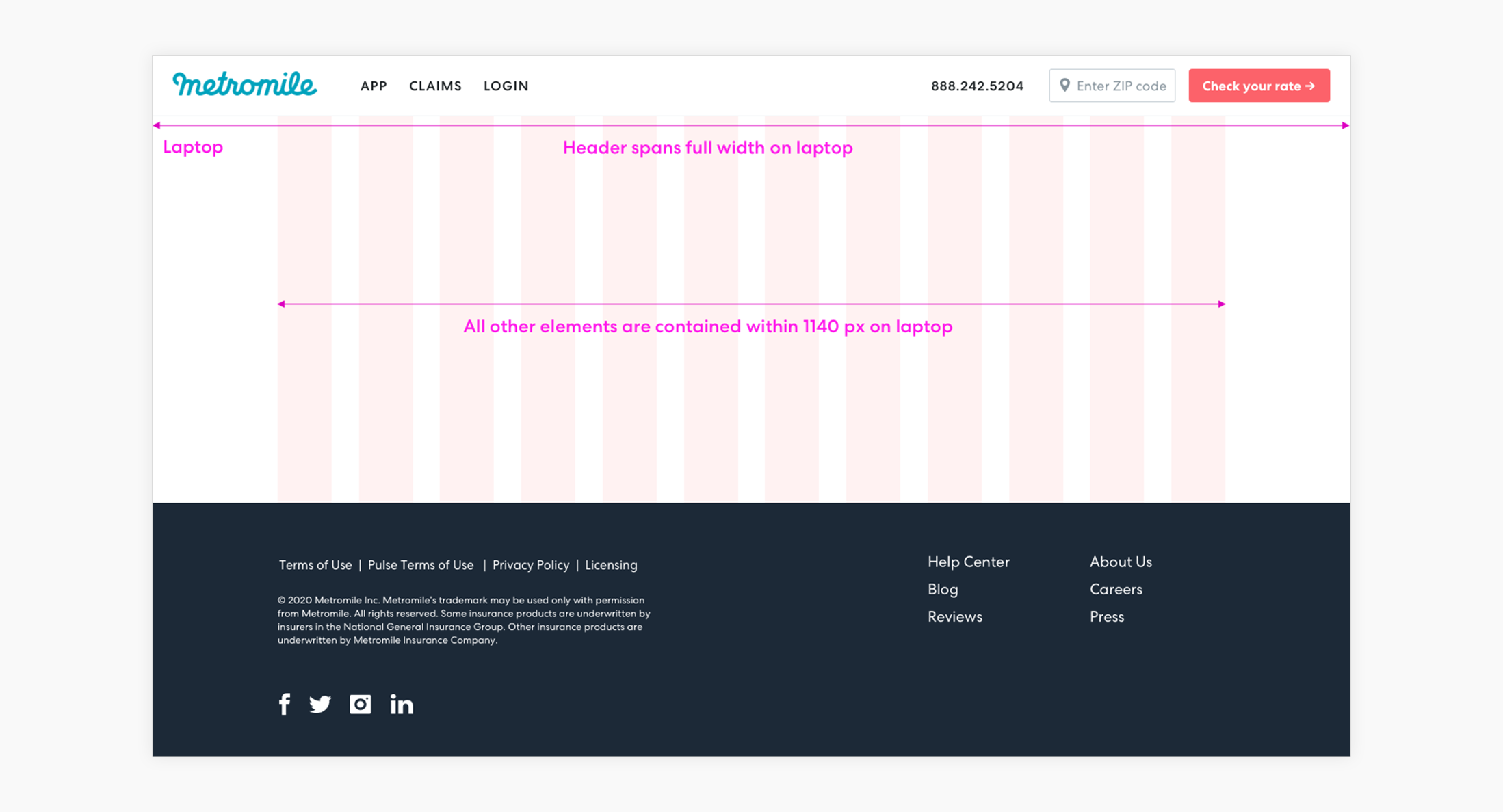
We partnered with an outside agency to code the website for us. To ensure pixel-perfect translation of my Sketch files into the final code, I created a comprehensive template where I specified spacing, fonts, and other CSS.
The template reduced the back-and-forth between me and the developers and considerably expedited the shipping process, which allowed us more time for testing and optimization.
Homepage tests
Rough mockups for above-the-fold
The challenge
I designed multiple homepage tests with the goal to drive more prospects to get a quote. The biggest challenge was to design a visually arresting above-the-fold that explains how pay-per-mile works in a simple and engaging way. My team and I brainstormed many ideas, for which I explored many visual solutions.
What we tested
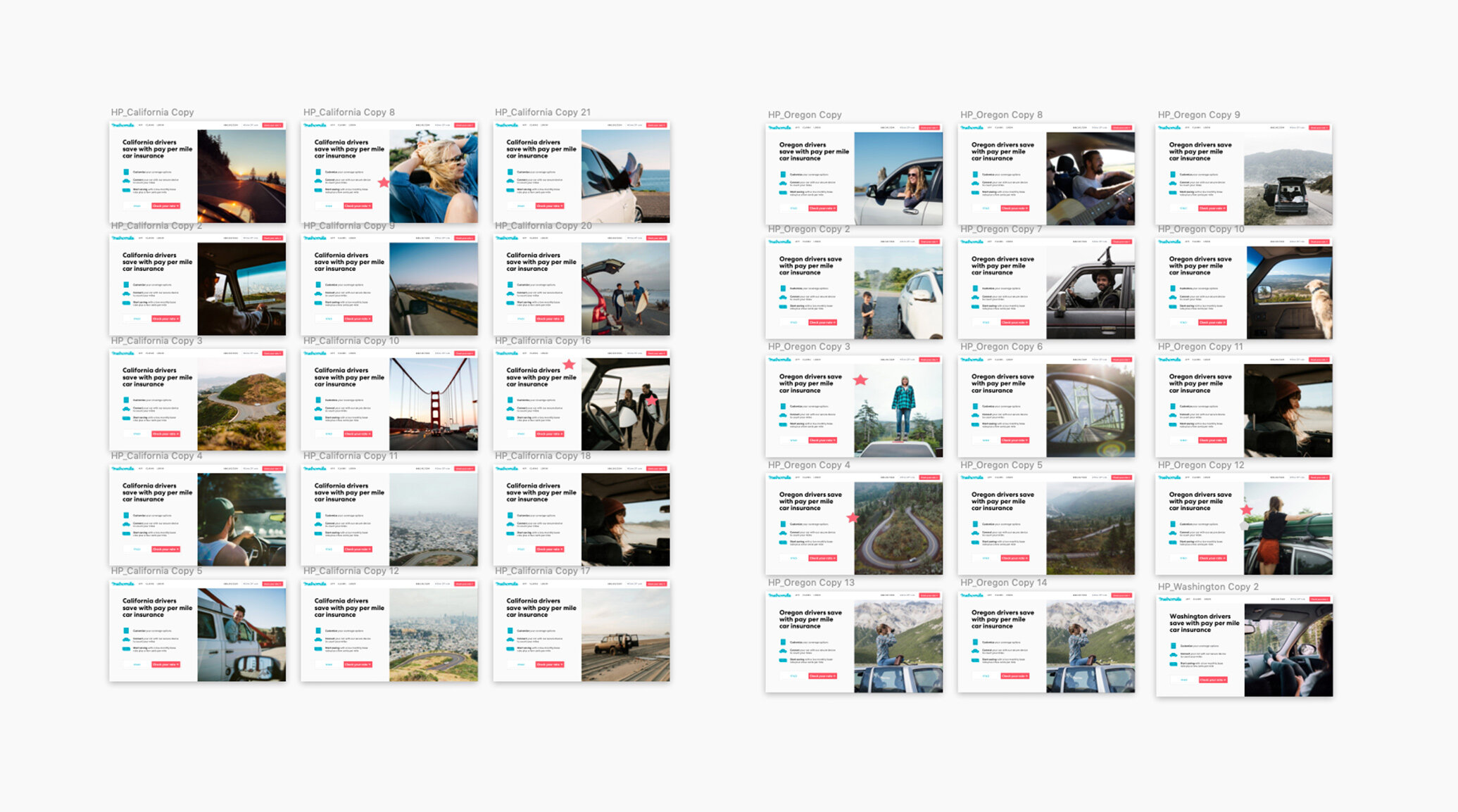
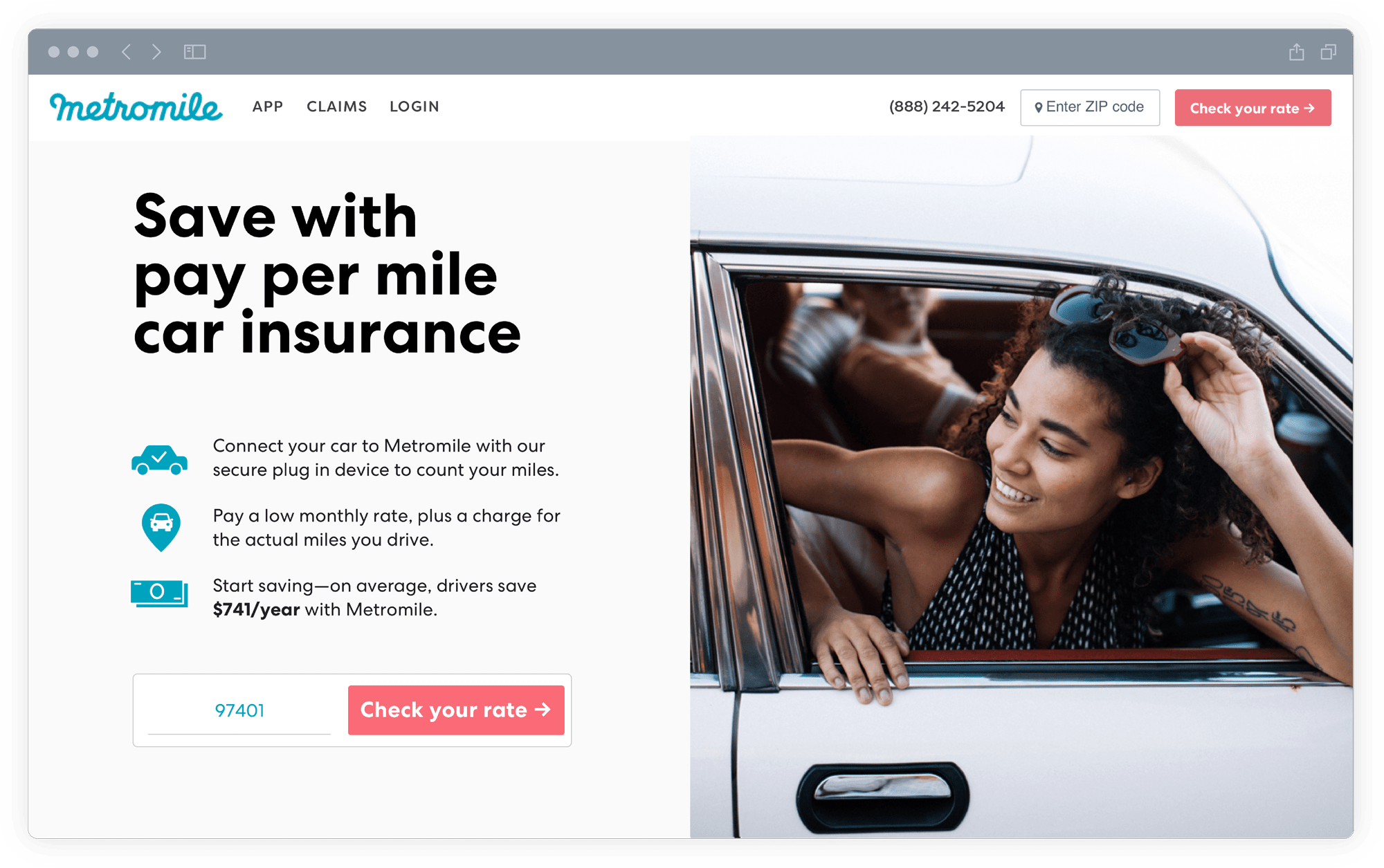
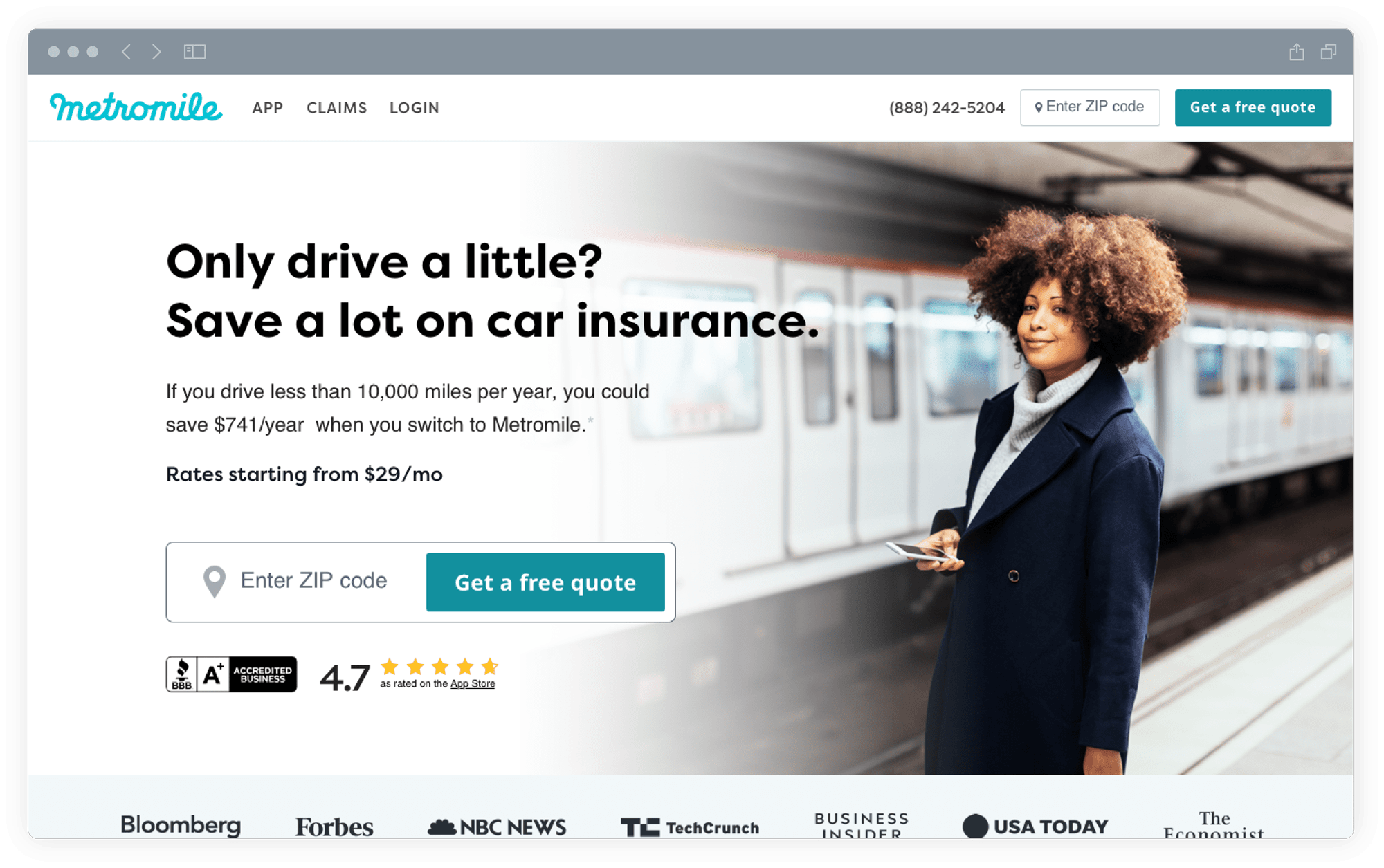
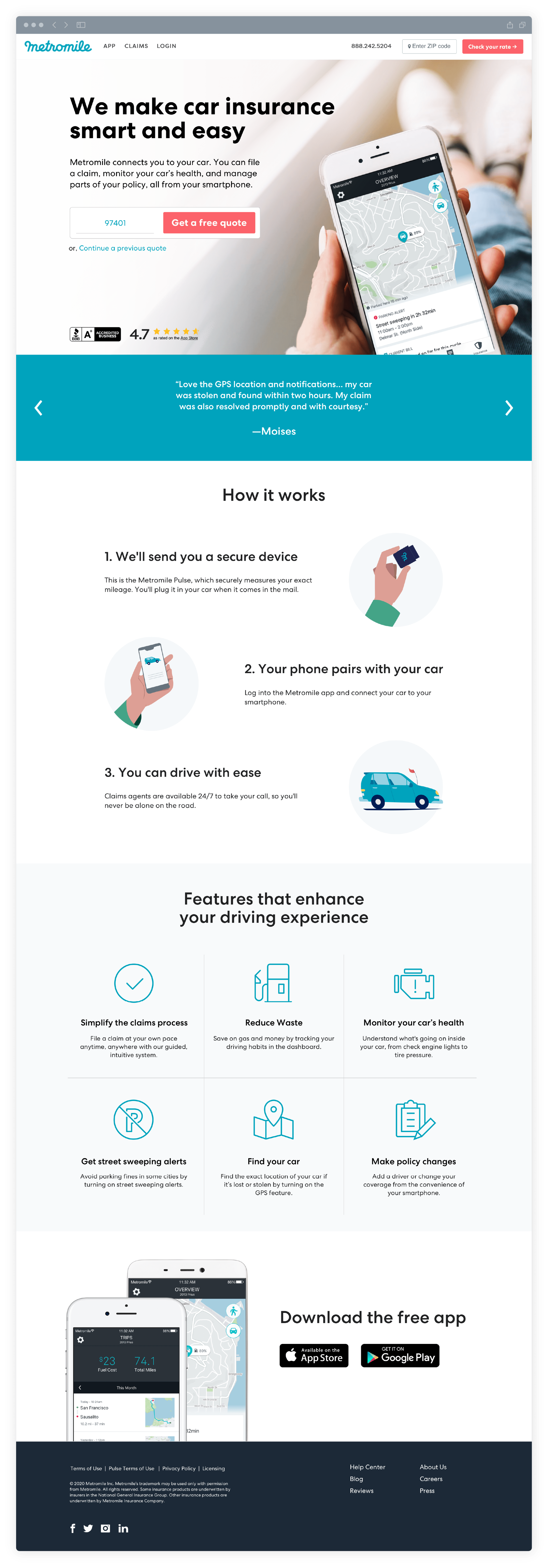
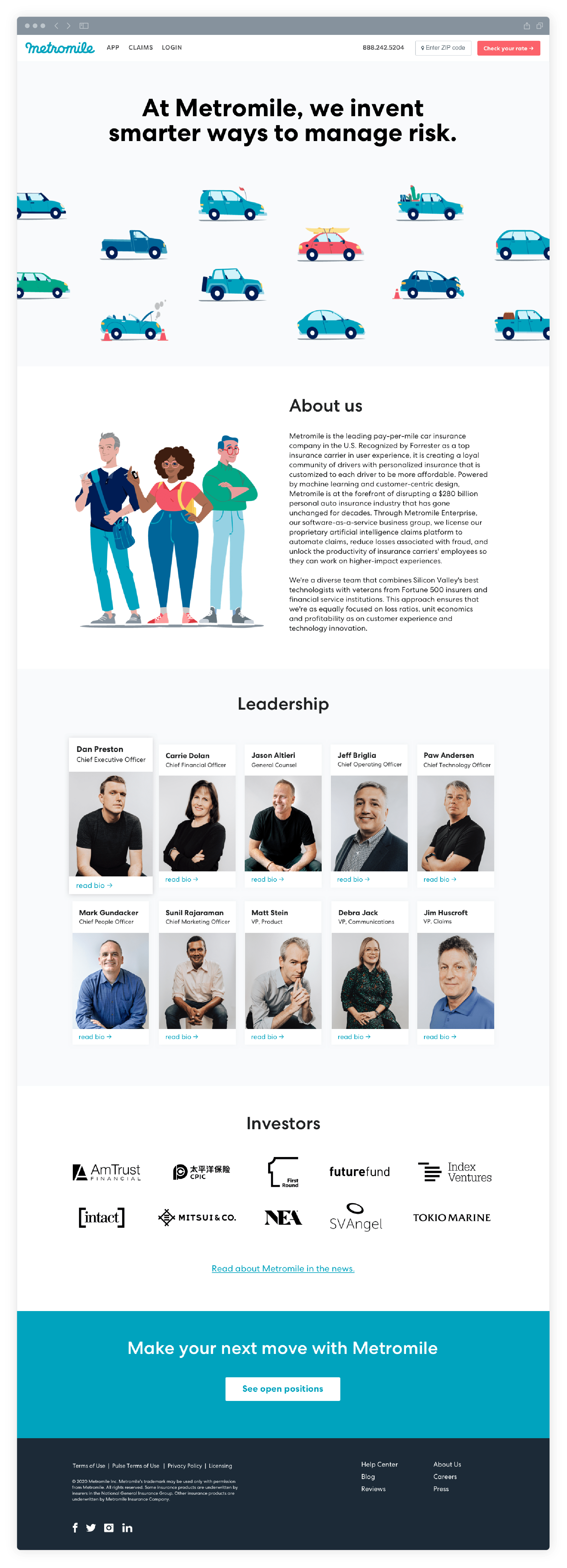
Since shopping for car insurance is often associated with coldness and formality, our hypothesis was that a warm and casual tone of voice would appeal more to the potential customers and increase their trust in this product. I went through hundreds of stock images to find the ones that felt authentic and on-brand. The main criteria for images was to represent diversity, sense of ease and joy. The hypothesis tested true and this version became the new champion.
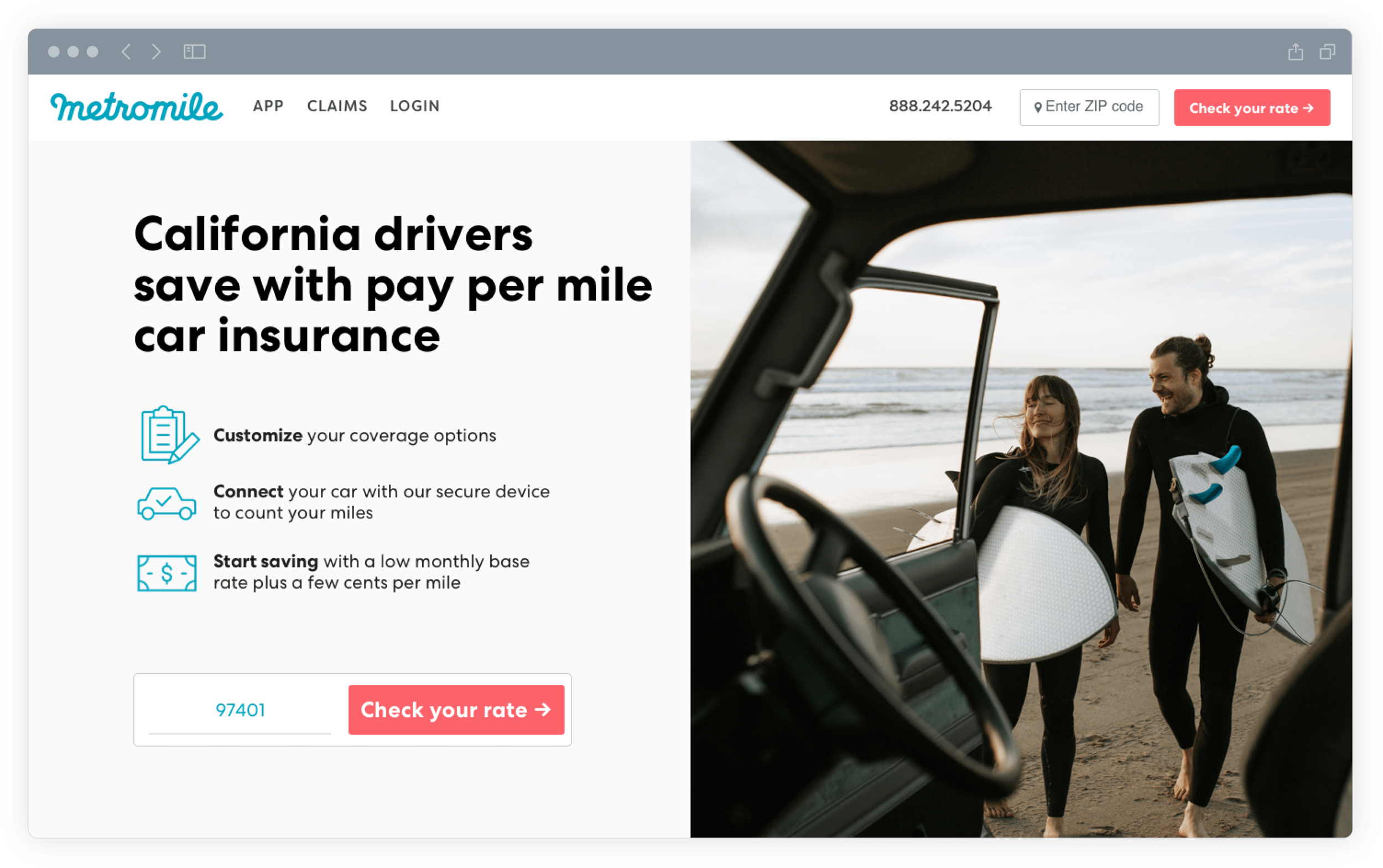
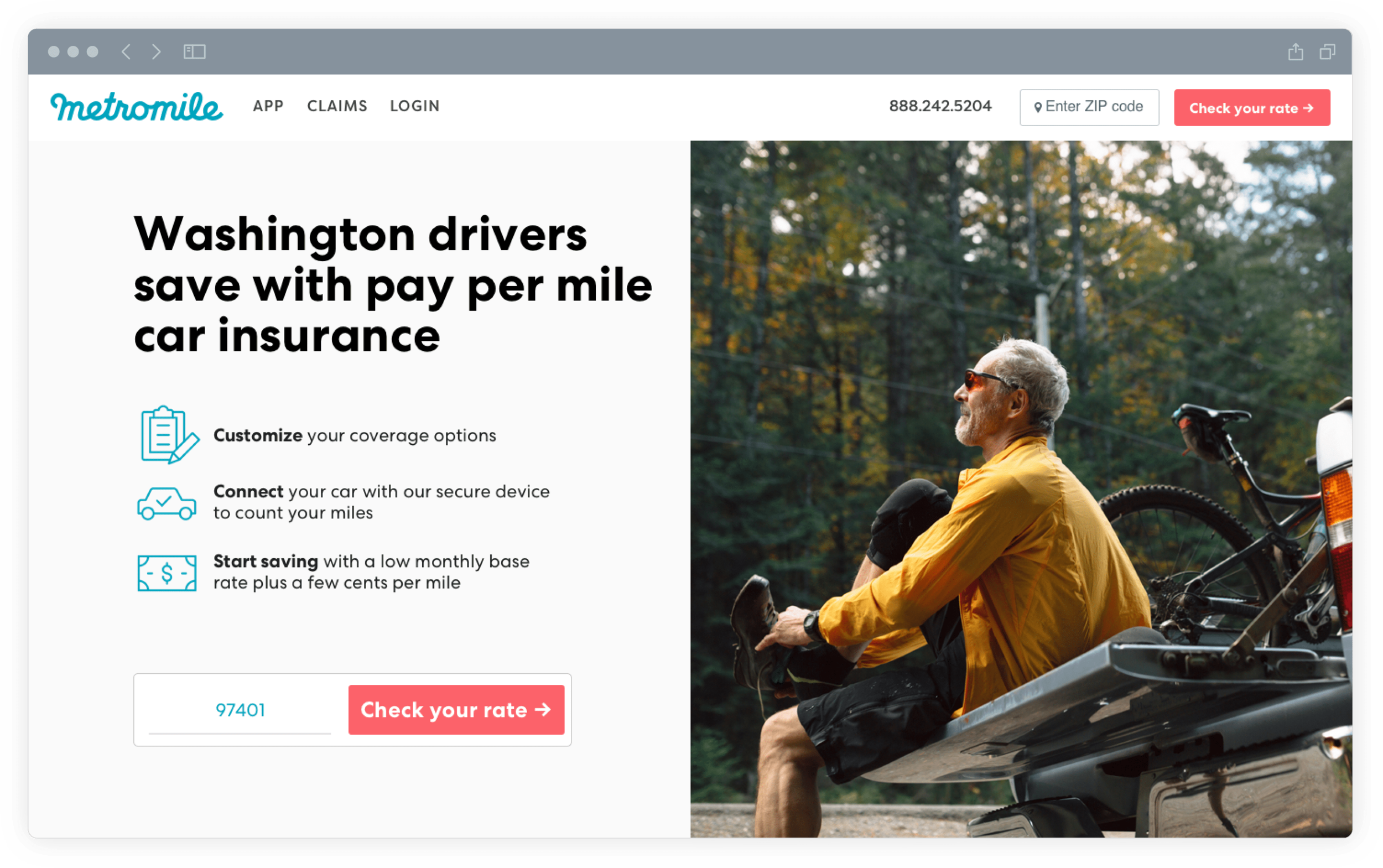
In the next few tests, our hypothesis was that the users would trust this product more if we offered a more customized experience based on which state they live in. I reflected it in carefully picked state-specific visuals .
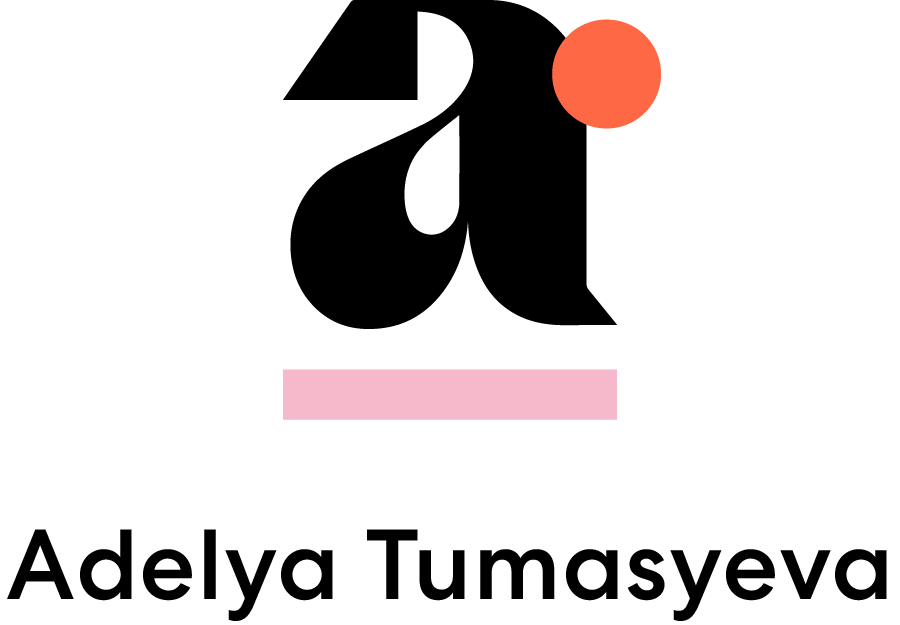
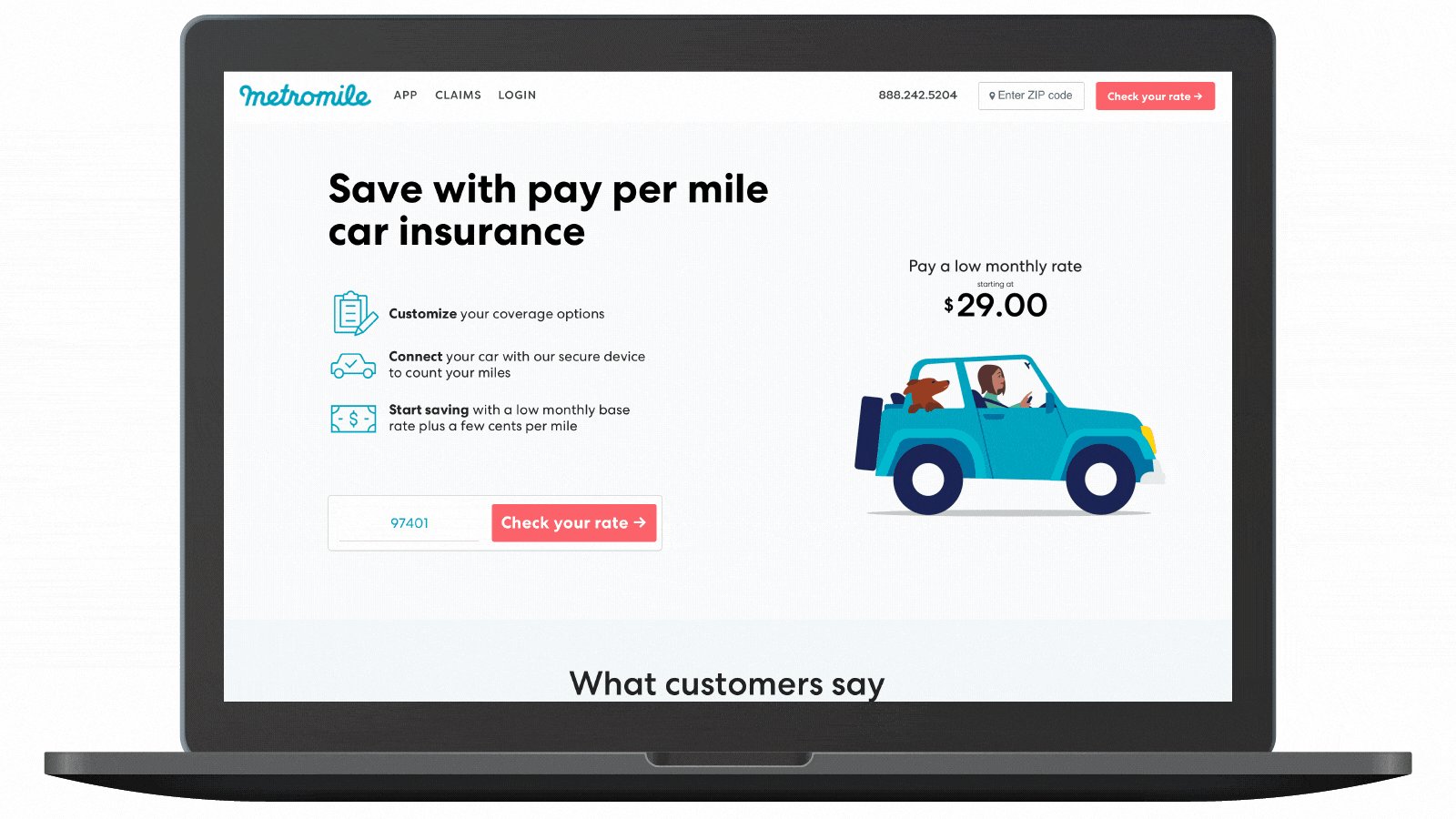
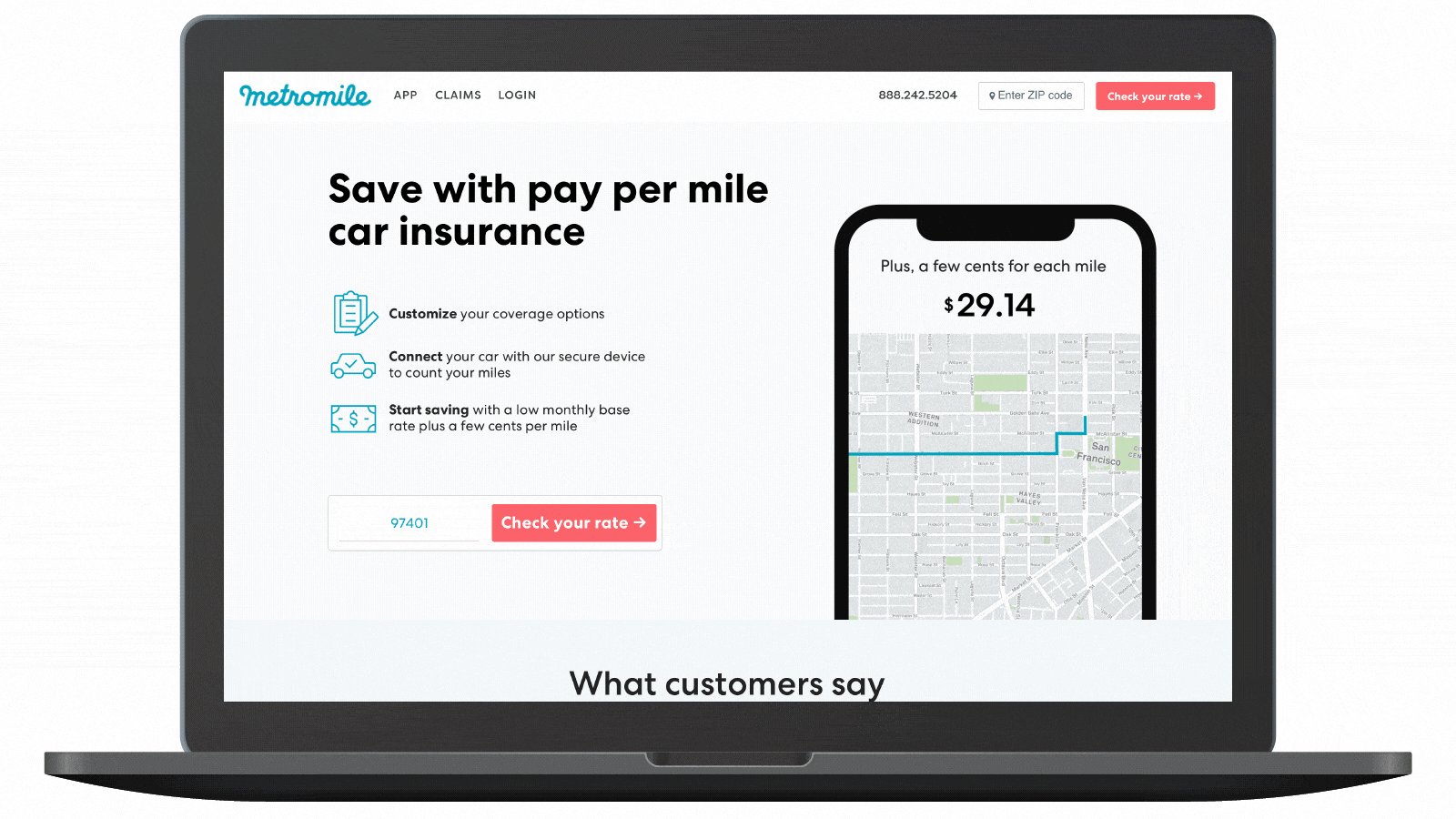
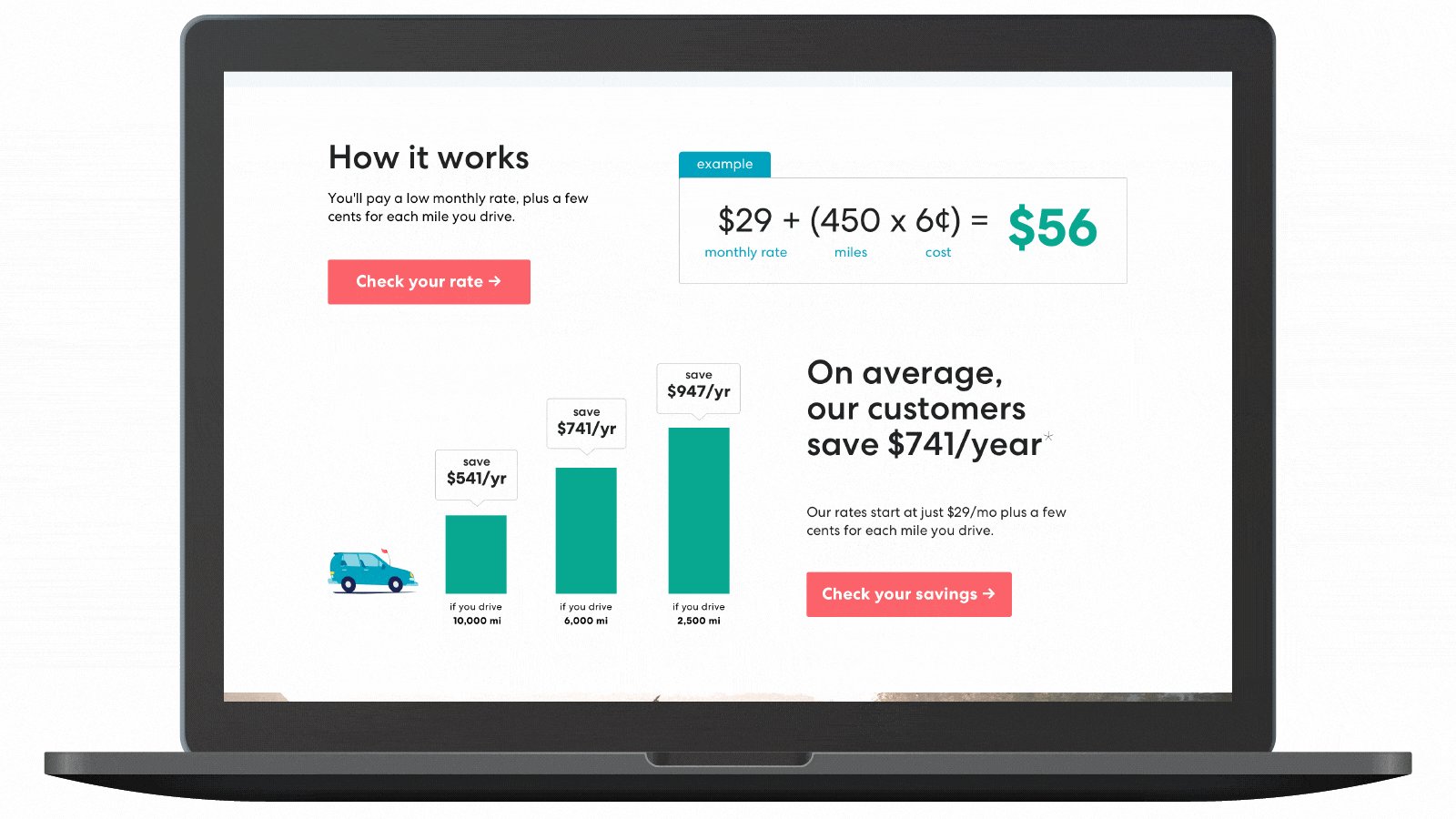
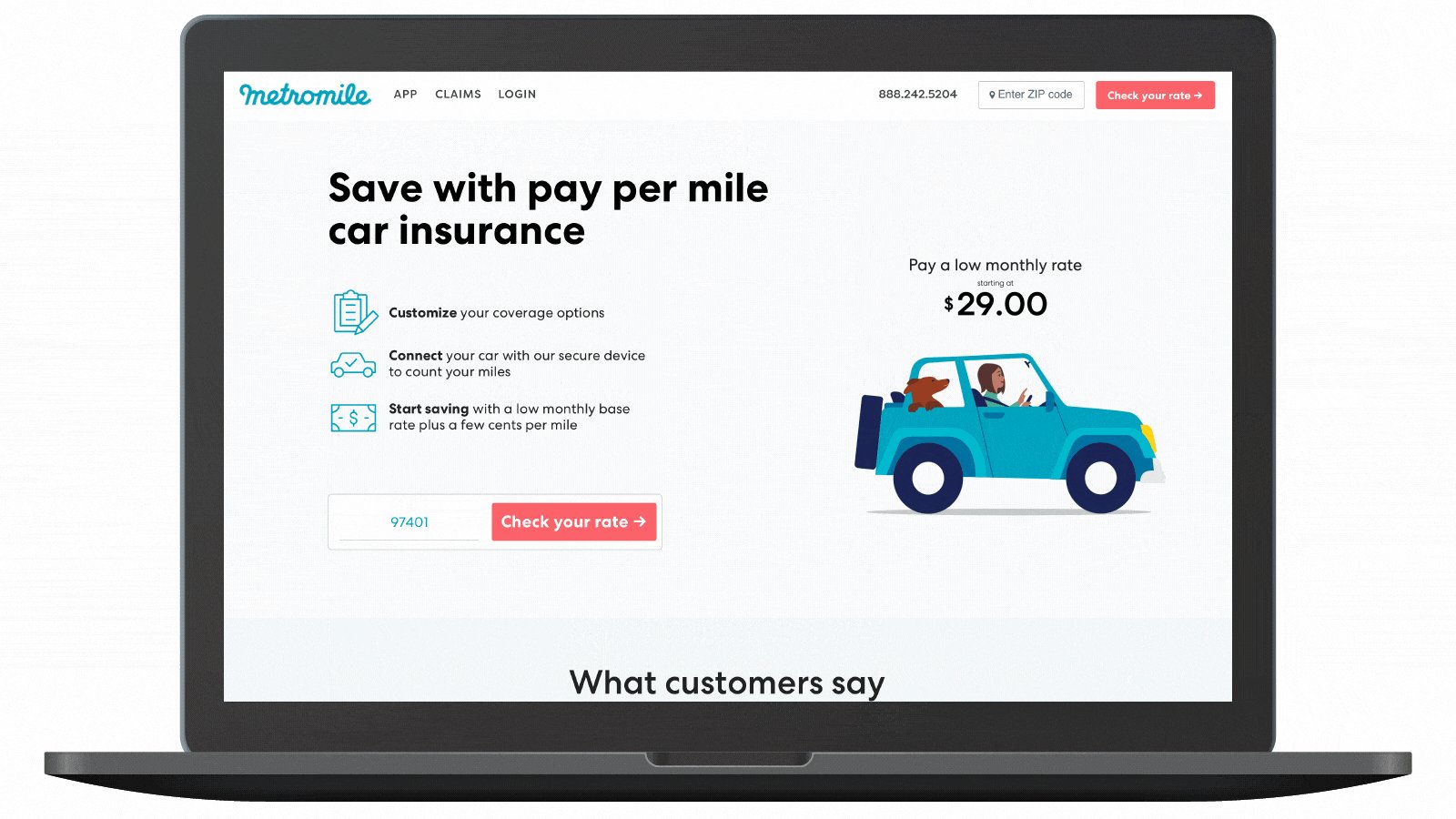
The latest champion
We soon discovered that people want to know how pay-per-mile insurance works. Many brainstorming sessions and rounds of iteration resulted into this simple and to-the-point solution. I designed and storyboarded it, while my teammate animated it.
Referral Program
Illustrating joy
It seemed like a perfect opportunity to illustrate the the referral program to make it feel fun and approachable. I wanted to communicate a sense of ease and achievement that customers would feel once they refer a friend.
The other part of the project involved creating an email, which I illustrated while my team’s motion designer brought it to life.